Photosynthesis
What do plants eat?
This is a simple interactive course made with iSpring, meant to teach children about biology in a fun and effective way.
I developed it to test iSpring’s capabilities while looking for new tools. My goal was to use a variety of iSpring’s functions, such as quizzes, interactivities, characters, and so on, to create a short simple and fully functional course.
Audience: Elementary school children (for children aged 6 to 8 especially, I’d recommend the presence of a virtual or face-to-face teacher to guide the learning, encourage participation, and to answer further questions)
Responsibilities: Needs Analysis, Research, Action Mapping, Instructional Design, Visual Design, eLearning Development
Tools: ChatGPT, Mindmeister, Google Docs, Canva, Freepik, PowerPoint, iSpring
Goal: Explain how plants make their own “food” through photosynthesis and the importance of this process for our environment
I imagined the course to be for teachers at an elementary school that want to integrate online lessons into their curriculum.
I designed and developed it in a way that it could be used with the teacher guiding the students and adding discussions elements as they go through the presentation together, as well as given as an assignment to the students to be completed independently at home, leaving the discussion part for later once they go to school, or it could be a nice review as well…I wanted it to be versatile.
My process consisted in the following steps:
Research and Action Map
Design and Development
Visual Design and Final Touches
Research and Action Map
The first step I took was researching the topic of photosynthesis. Since I didn’t have any SMEs or teacher available to help me for this project, I relied on Youtube videos and ChatGPT to give me more information about photosynthesis, how it works, and to find out the most important take-aways for children.
When I had enough information, I jotted down the topics to include in the course on an action map. Each objective on the action map would become a chapter/section in the course, and it helped me find the right objectives to guide the narrative.
Design and Development
For this particular project, I didn’t write a storyboard, since I didn’t have to involve any external developer to give them instructions, nor I had to get approval from customers. I developed the course following the structure I had made in Mindmeister by adding text, images and interactions directly into iSpring.
It took several iterations to create a simple yet effective narrative for children to understand photosynthesis, trying to get into just the right amount of details, and using the right kind of interaction for each objective I was trying to reach.
I wanted for the narrative to be clear and right to the point, I used straightforward language using the “food” metaphor to get the message across in a simple way, I added animations to the elements to aid comprehension, and I used a lot of interactions for the learning not to be passive.
Below a picture of:
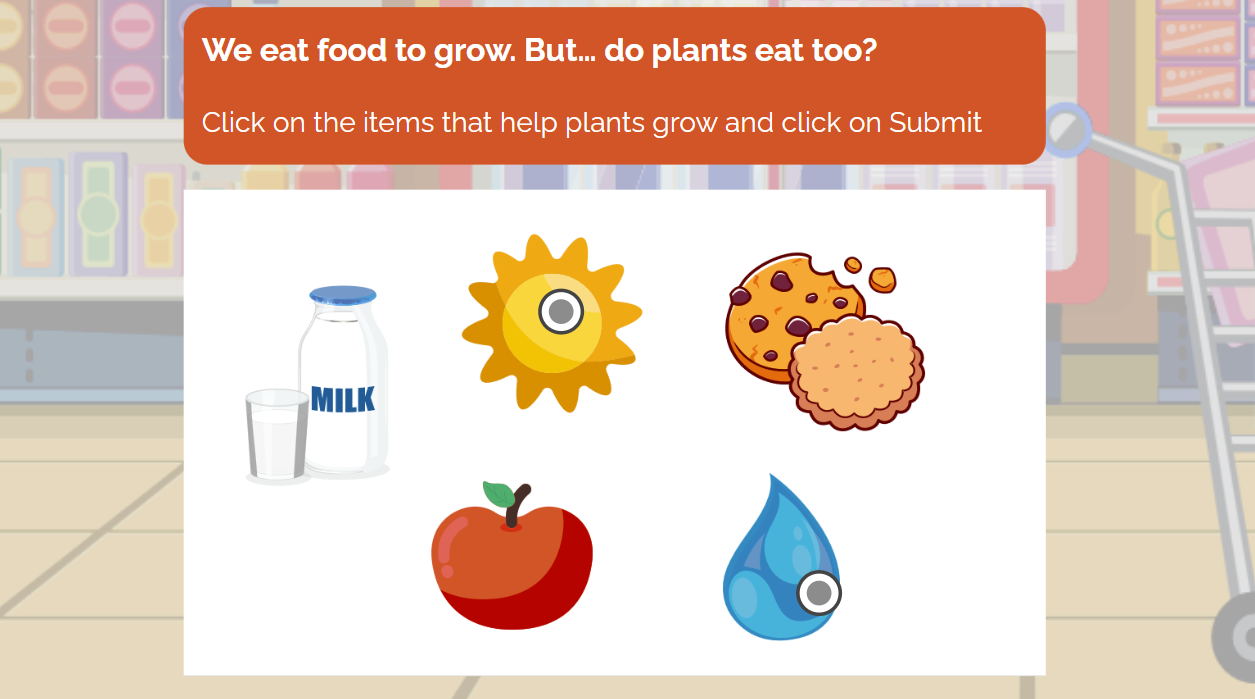
the initial quiz (very important to engage the children right from the start)
the simple explanation of photosynthesis as a “recipe”
Visual Design and Final Touches
For the visual design, my goal was to have a colorful page, to be more appealing to children, but also to offer a balanced experience.
While I chose more colors and visual elements than I would have for my usual projects aimed at adults, I made sure the added elements are not distracting on the page, that the needed contrast is always there to improve readability, and to provide consistency in colors, fonts and shapes. My preferred colors ended up being a relaxing pink for the background, dark green, yellow and red for the accent notes.
I also chose a school girl from iSpring’s characters, so that children could better immerse into the learning experience, as if they were learning with a classmate. I made sure to customize her so that her colors match everything else in the course.
To achieve the wanted result, I used some of iSpring’s characters and elements, I downloaded vector images from Freepik, and I customized them by adding/removing items and changing colors using PowerPoint and Canva.
When everything seemed to be working just as I wanted, I added the last elements such as the final quiz to test children have reached the objectives, and I finally hit: Publish!
One of the elements that I am very happy about in this course, are the moments of reflection, that can serve to stimolte children to reflect on what they are learning, and that teachers could expand in many ways too.